note-taker
Note Taker
Description
AS A small business owner
I WANT to be able to write and save notes
SO THAT I can organize my thoughts and keep track of tasks I need to complete
The Note Taker application is designed for the naturally busy business owner to save notes throughout their day. When the user opens Note Taker they are presented with a landing page with a link to the note pages. When they get to the note page, they are presented with existing notes on the left hand side as well as an empty field where they can input a new note. Once they enter the new note (title and text), then they the user clicks save at the top of the window. When they hit save the new note is then added to the left hand column of the existing notes. When the user clicks any note on the left hand column, the selected note will appear in theh right hand column. Lastly, when the user clicks the write iocn in the navigation at the top of the page, they are presented with an empty field to enter a new note.
View deployed application here: (https://sfinck.github.io/note-taker/)
Table of Contents
Installation
Usage
-
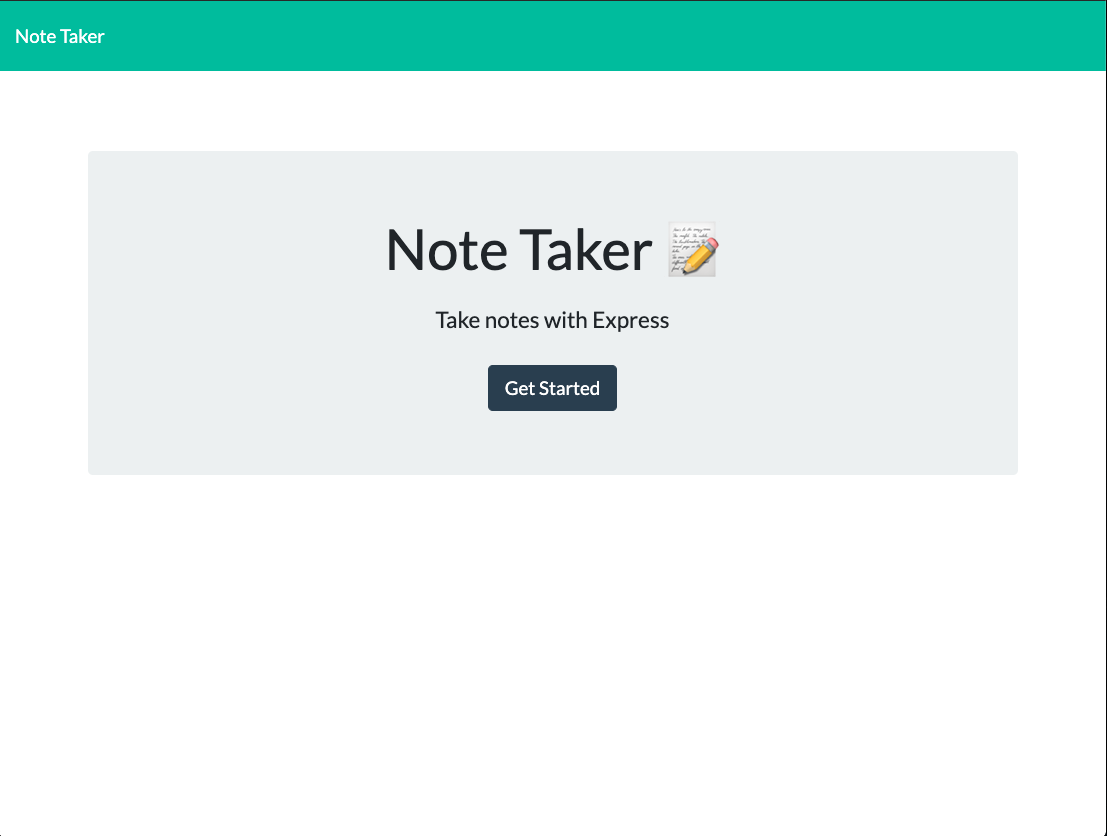
Navigate to the landing page. The following image displays the landing page:

-
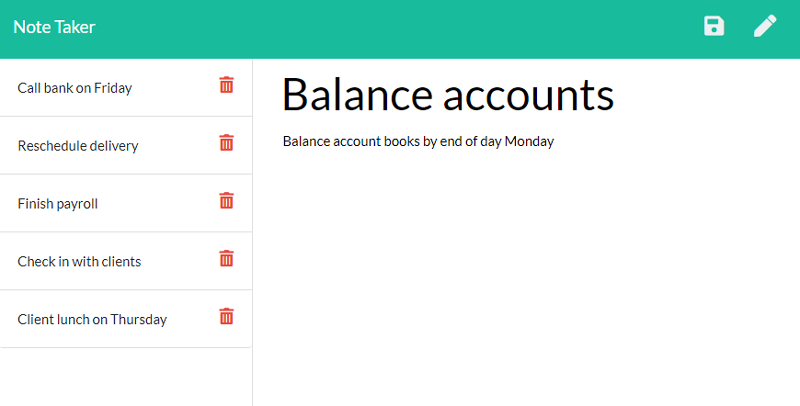
Enter note into empty field. The following image displays the empty field on the right hand side and existing tasks on the left hand side:

-
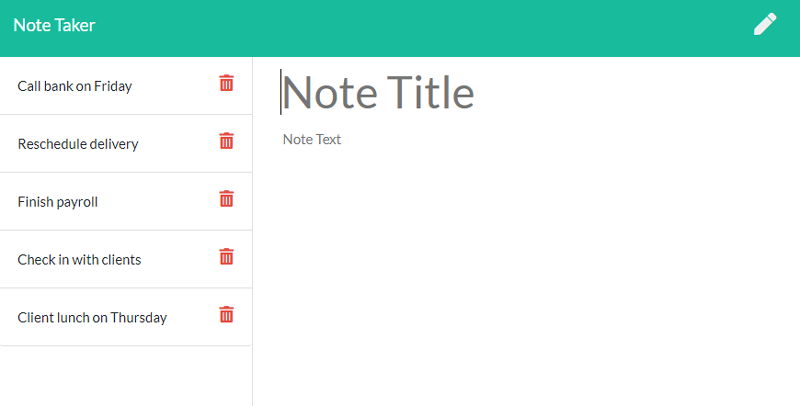
In the nav bar, click save icon to save image or write icon to write a new note. The following image displays an example of the user inputting their note into the empty field: